npm installしたのにwebpack.mix.jsがない,
npm run devが途中で止まってしまう,
css等が生成されない
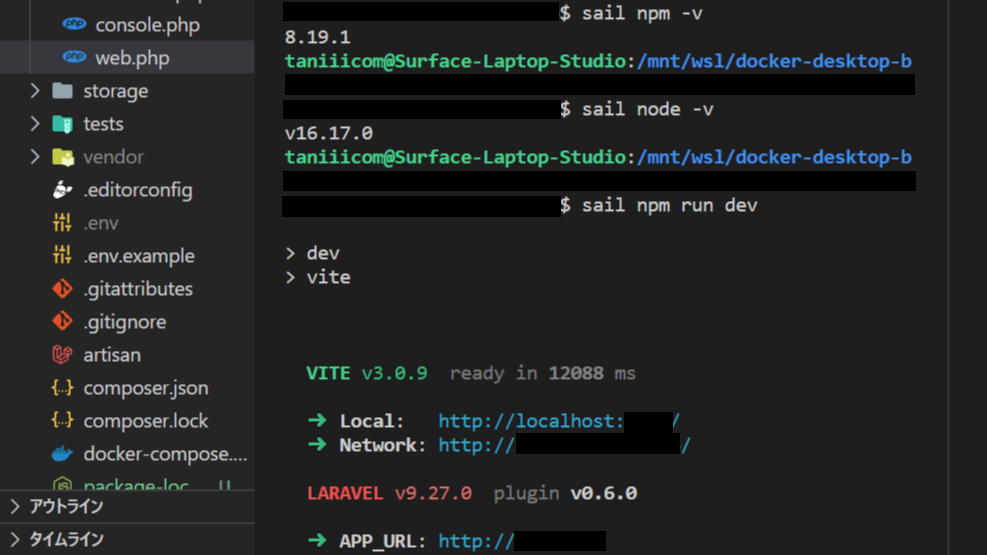
npmとnodeが使える状態にも関わらず、「npm run dev」を実行すると、
APP_URL = http://xxxx の状態から進まなくなります。
resources/scss → public/css へのコンパイルも出力されていません。
解決法
Laravel9において、フロントのビルドツールが、Laravel Mix から Vite に変更されたことが原因です。
これにより、Laravel8以前の文献の方法では上手くいかなくなっているので注意が必要です!
---
これまで、Laravel Mix に合わせて用意していた、webpack.mix.js ではなく、
Vite に合わせて、vite.config.js を用意する必要があります。
---
新しいLaravelでは、
npm install
実行時に、webpack.mix.js の代わりに、vite.config.js が生成されます。
この vite.config.js をプロジェクトに合わせてお好みに編集します。
例えば、resources/scss/app.scss をコンパイル対象にしたい場合は、以下のように編集しておきます。
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel({
input: ['resources/scss/app.scss', 'resources/js/app.js'],
refresh: true,
}),
],
});
ViteとLaravel Mixのコマンド新旧比較
そして、ビルドの実行のコマンドの挙動が若干異なるので、注意が必要です。
| \ | (新)Vite | (旧)Laravel Mix |
|---|---|---|
| 1回限り | npm run dev | |
| 変更をモニタリング | npm run dev | npm run watch |
| 公開用 (圧縮/バージョニング) |
npm run build | npm run prod |
Error: Preprocessor dependency "sass" not found. Did you install it? が出る場合
npm i -D sass
コンパイルされたファイルの参照(.blade.php)
コンパイルされたファイルを参照するには、コンパイル前のファイルのパスを入力します。ここ注意!
Viteでは、asset() や mix() の代わりに、Bladeディレクティブを用いて記載します。
@vite(['resources/scss/app.scss', 'resources/js/app.js'])
これで、自動的に、コンパイル後のファイルを参照してくれます。
cf.

【Laravel9】npm run devをするとviteがデフォルトになってた | Zakkuriブログ
最新のLaravel(ver.9)をインストールしてnpm run devをしたところLaravel mixでコンパイルされない・・。最新版はLaravel mixではなくviteを標準使用するようになっていたのでそれ向けに設定をした際のメモ
[plugin:vite:css] Preprocessor dependency "sass" not found. Did you install it? · Issue #23 · nuxt/vite
Preprocessor dependency "sass" not found. Did you install it? /my-proje/assets/css/tailwind.scss at loadPreprocessor (/my-proje/node_modules/vite/dist/node/chu...
9.x アセットの構築(Vite) Laravel



コメント