CSSで思い通りにならないの8割、inline要素/block要素関連説
自分に言い聞かせたいです。ちゃんと、inline要素なのかblock要素なのかを意識してたら防げる問題は多いよって。
今回やってたこと
久しぶりにフロントじっくりやってたのは、自分のポートフォリオサイトをアップデートしてたからです。
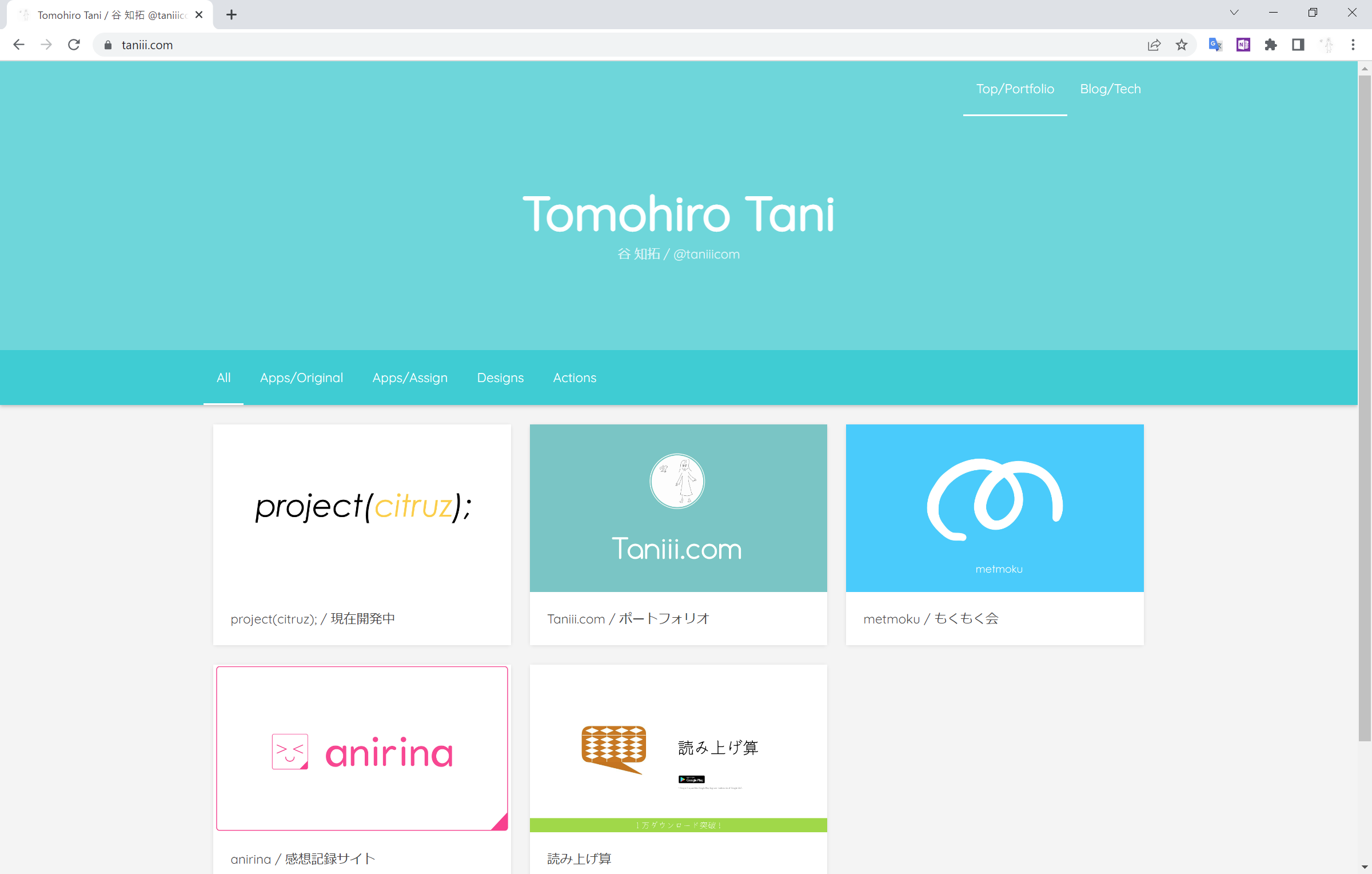
これが、今公開している、ver.1。
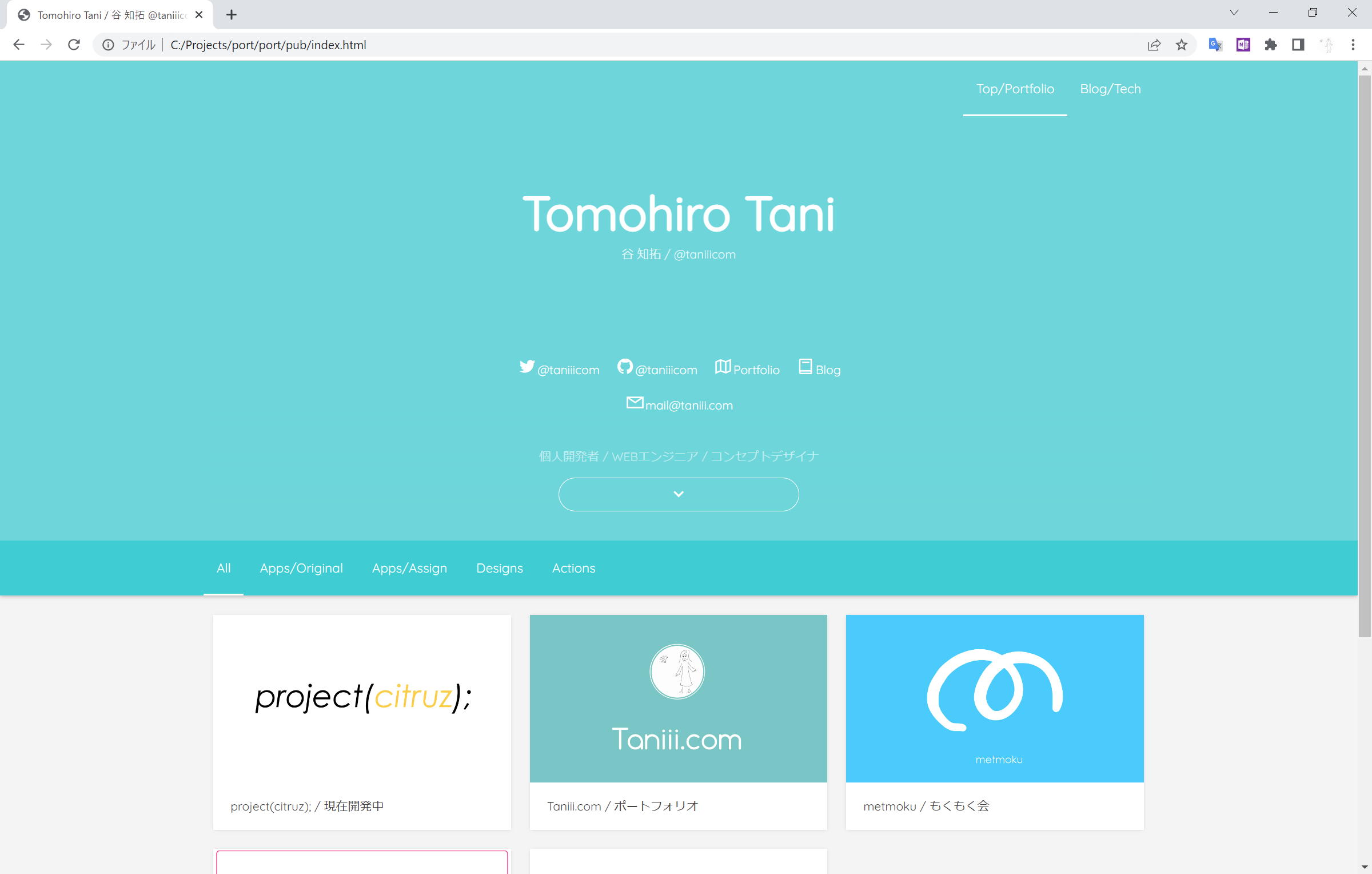
これに、タイトルの下にアコーディオンでプロフィール情報を追加します。
プロフィールの位置のデザインは、かなり深慮した結果、「プロフィール情報はやっぱり名前のすぐ下に来るべき。」「でも、やっぱりメインディッシュ(訴求したいの)は作品であるべきだから、それが最初に目に入るデザインであるべき」ということで、プロフィール情報はアクセスしたときには折りたたまれている状態で、タップで展開するアコーディオンを採用することにしました。
別案で、フッター(ポートフォリオの下側)においてタイトル下に置いたアイコンからページジャンプとか、タブ化、別ページ化とかも考えましたが、やっぱりこれが一番自然で美しいなということで、アコーディオンを採用することにしました。
タップで展開できることをユーザに認識させるためにグラデーションをかけて下に要素が隠れていることを表現します。
CSSと<input type="checkbox">だけで?!
「もっと読む」「つづきを読む」「read more」タイプのアコーディオンの実装方法なのですが、JSを使わず、CSSと<input type="checkbox">を使って実装できる方法があります。画期的ですね!

この技術を使います。
display: flex; はとてもとても便利
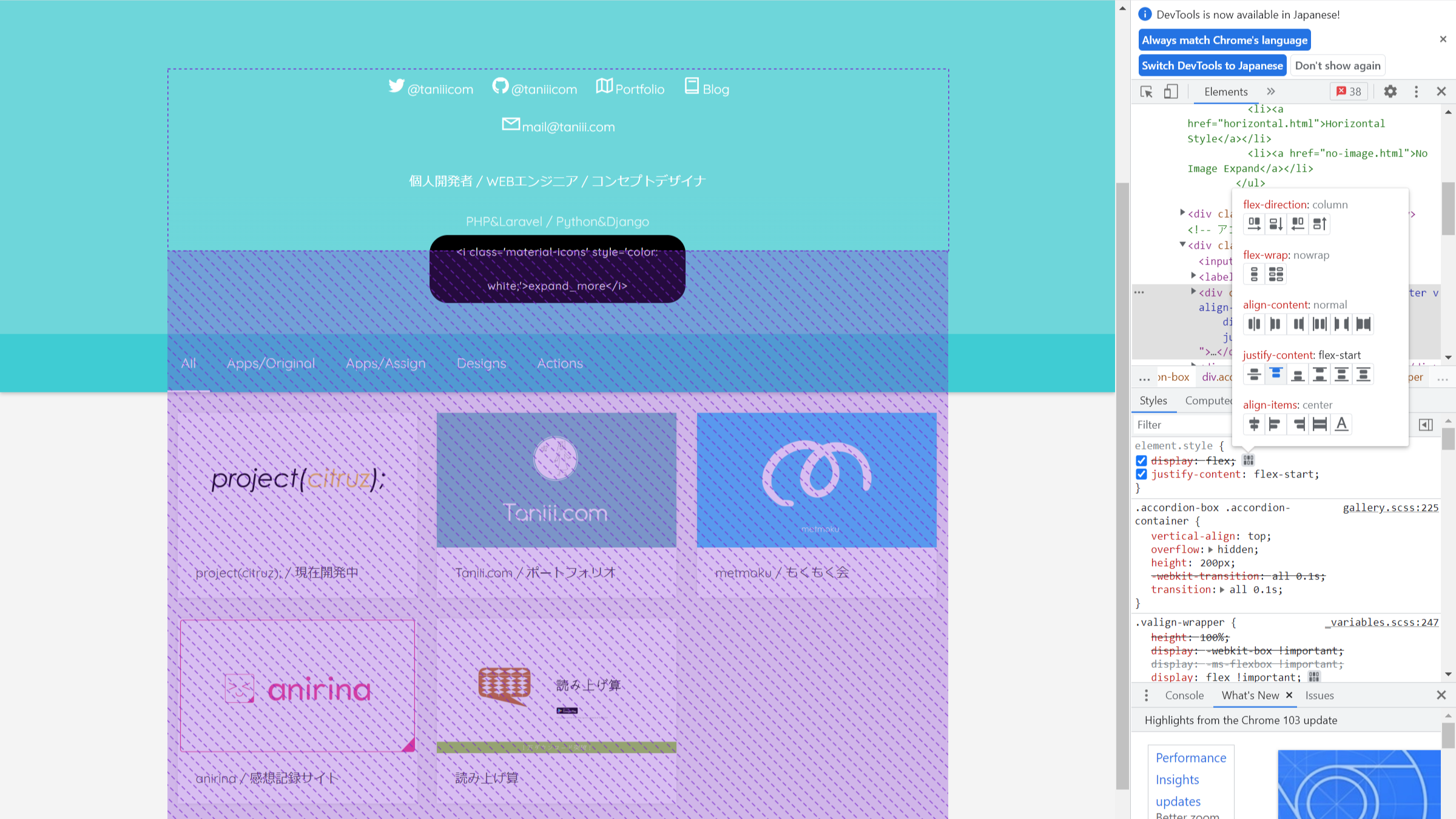
グラデーションとかデザインとかアイコンとかは、いろいろカスタムできたのですが、問題はなぜか初期状態で、height: 140px; overflow: hidden; にしている状態で表示されるのが、アコーディオンの中身の<div class="accordion-container">の中央部になるということでした。
つまり、<div>内を上揃えしたいということなんですが、ここで重要なのが、vertical-align: top;は効かないよということです。
vertical-alignは、インライン要素に対してのものなので、そもそもブロック要素には効きません。
<div class="accordion-container">内は、ブロック要素だらけなので、ではどうすればいいのかというと、ちょっとだけ新しい技術のFlexboxdisplay: flex;を使います。
Flexboxは、1次元レイアウトモデルで、アイテムの位置合わせとアイテム間の余白の分配を指定できる機構です。
display: flex;にすると、いろいろ使えるプロパティが増えるのですが、ChromeのF12開発者ツールで、ご丁寧にGUI付きでポップアップが出てきて選び放題なので、どのプロパティがどんな影響を与えるのか直観的に理解できて楽しいです。
今回の場合、justify-content: flex-start;で上揃えにできます。
多機能なぶん、いろいろプロパティがあって複雑ですが、これだけ開発者ツールが充実してたら、分かりやすいし、楽しいですね。
これで無事、設計の通りに作ることができました。
cf. Flexboxのブラウザ対応状況
ほとんど大丈夫です!
ps. CSSの::Afterとかにアイコンを置くには...
ちなみに、CSSの::Afterとかにアイコンを置きたい場合は、content:にiタグとかは入れれないので、linkタグでインポートしたアイコンフォント名をfont-family:で指定して、content:には\(バックスラッシュ)から始まるアイコンごとに一意のコードを指定すると上手くいきました。
cf. 完成したポートフォリオ






コメント